- Content delivery service : To create and mange content of website. This bundle is available only for Suite Commerce Advance.
- My Account : Users can track and view their orders, edit there profile information this bundles includes following.
- Profile Information.
- Address Book
- Credit Card Details
- Order History & Order Details
- Email Preferences
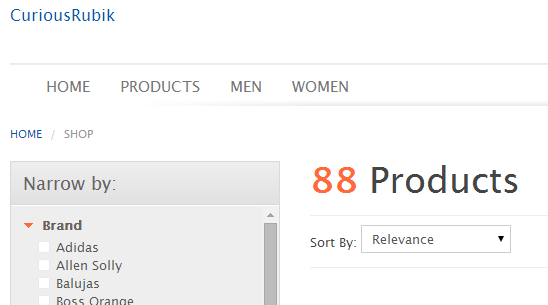
- Product Mechandising : Create, configure and display products based on item atributes for better user experence.
- Reference Checkout : Provides a fexible ,fast and cstomizable step by step check out process.
- Reference Shopflow : This suite app includes following.
- Intractive display like zooming, alernative views..etc
- Product listing layouts for viewing of items
- Quick View
- Product review
- Gift cards
- News letters Subscription
- Shoping Cart
- Mini Cart
Deploying SSP’s to Website:
Every bundle will have two SSP’s.
- Reference: This is locked bundle we cannot edit or customize the SSP’s.
- Custom: In custom bundle we can add edit customize the SSP’s.
Go to >> Setup >> Suite Commerce Advance >> SSP Applications
View /Edit the SSP’s need to be deployed
If we are deploying Custom SSP’s make sure that all the library files should be like Reference SSP’s
Go to >> Setup >> Suite Commerce Advance >> SSP Applications
View /Edit the SSP’s need to be deployed
If we are deploying Custom SSP’s make sure that all the library files should be like Reference SSP’s
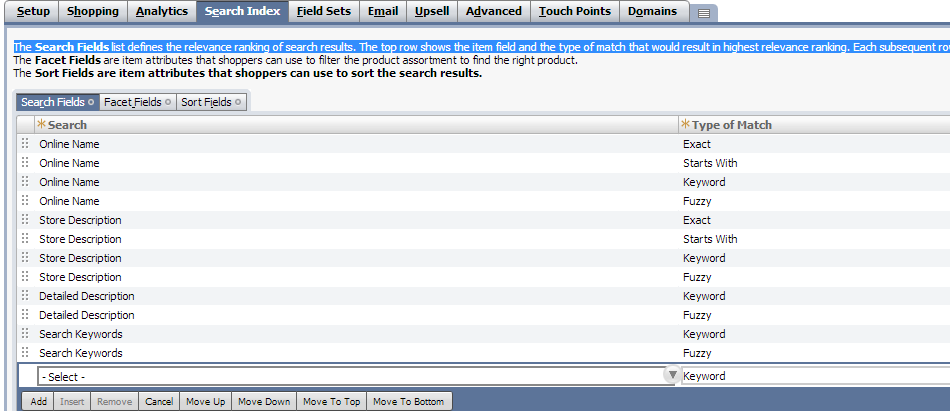
Defining Touch Points in SSP:
Select the name and Entry page for the touch point
Once we done with the setup, mouse over on save button we get three options.
- Save & New
- Save & Deploy to Site
- Save & Deploy to Domain
Click on “Save & Deploy to Site”.
Select Site Need to Deploy:
Defining Touch Points In website Setup:
Once we deploy all the SSP’s to website we need to define touch points in website setup.
Defining Touch points to website:
Go to >> Setup >> Suite Commerce Advance >> Setup Website
Click on “Touch points” tab based on Touch points we define in SSP’s all the touch will be accessible form setup touch points
- Select the touch point.
- Select the SSP Application
- Path will be automatically displayed.
Click on save.












































































 Twitter
Twitter Linkedin
Linkedin Youtube
Youtube Google +
Google + Face Book
Face Book