When a custom record is added as a sublist to another custom record or standard record NetSuite will show Remove option once the record is created.
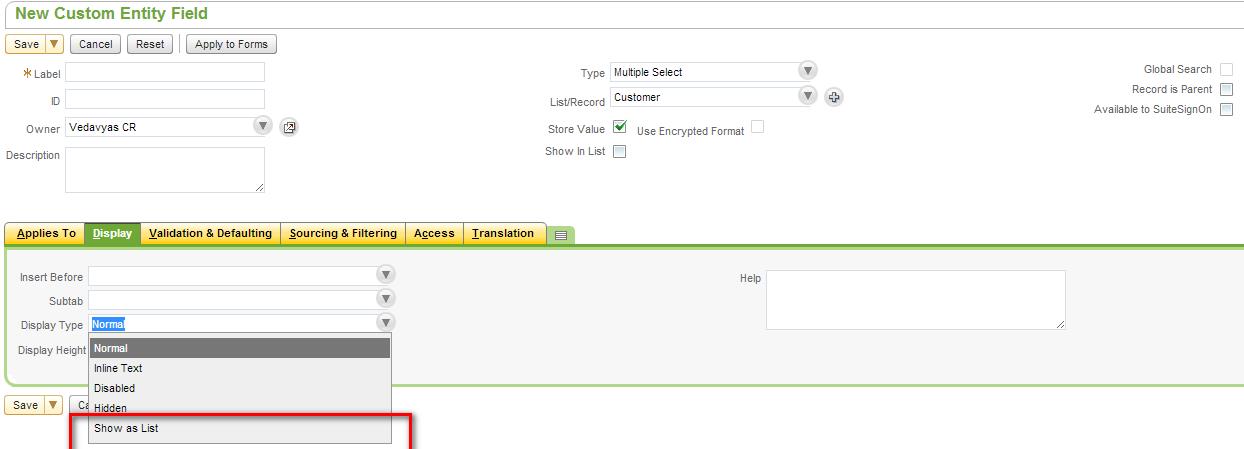
Attaching the Multi-select values selected in a record as list
When records are created with multi select fields, the values selected in the field appears as a list in the record in which they are selected.
Topics: Customization
Lack of Accessible Data has Media Companies Struggling to Adapt and Make Decisions
As the industry manager for the advertising, media and publishing vertical at NetSuite, I repeatedly hear executives clamor for more data on how their business is performing. The recent iMedia Agency Summit in Scottsdale, Ariz. was no exception. Particularly, media executives there said they wanted more up-to-date and real-time data about all aspects of their operations, from sales and marketing to invoicing and project management. But almost always, their IT systems were preventing them from achieving that breadth of business information.
Topics: Services Industry
Now users can gain quick access to the most relevant details of a record through QuickViews, this allow users to make changes to a record without actually opening it. By using this standard out-of-box functionality users can view, edit and even take actions (Approve, Decline) on record.
Topics: Customization
Some users may find a situation where they may have to change the GL Account type once they have been created, there are certain limitations to do this. The table illustrates the possibilities to change the type of the GL Account:
There could be requirements where users want to print all the open balances of the customer per currency.
NetSuite provides an option in Set Preferences to set the filter type for reports. This is a user level preference.








































































 Twitter
Twitter Linkedin
Linkedin Youtube
Youtube Google +
Google + Face Book
Face Book